|
800
|
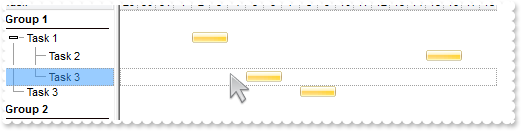
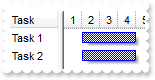
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a snapshot
with thisform.Gantt1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.HTMLPicture("p1") = "c:\exontrol\images\card.png"
.Object.HTMLPicture("p2") = "c:\exontrol\images\sun.png"
.AutoDrag = 11
.LinesAtRoot = 0
.HasLines = 2
.ShowFocusRect = .F.
.DefaultItemHeight = 26
.Columns.Add("Task")
with .Chart
.ShowNonworkingDates = .F.
.FirstVisibleDate = {^2000-12-29}
.PaneWidth(0) = 96
.LevelCount = 2
with .Bars.Item("Task")
.Color = 0x1000000
.Height = 18
endwith
endwith
with .Items
h = .AddItem("<img>p1:32</img>Group 1")
.DefaultItem = h
.CellCaptionFormat(0,0) = 1
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemBold(0) = .T.
h1 = .InsertItem(h,Null,"Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .InsertItem(h,Null,"Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",12) = "L1"
h3 = .InsertItem(h,Null,"Task 3")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("L2",12) = "L2"
h = .AddItem("<img>p2:32</img>Group 2")
.DefaultItem = h
.CellCaptionFormat(0,0) = 1
.DefaultItem = h
.ItemBold(0) = .T.
.DefaultItem = h
.ItemDivider(0) = 0
h1 = .InsertItem(h,Null,"Task")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
799
|
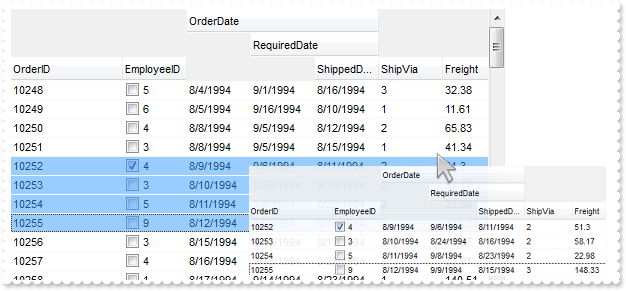
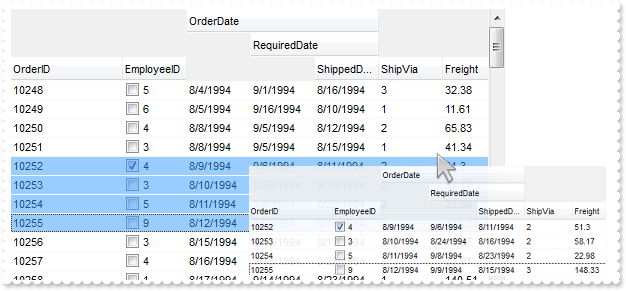
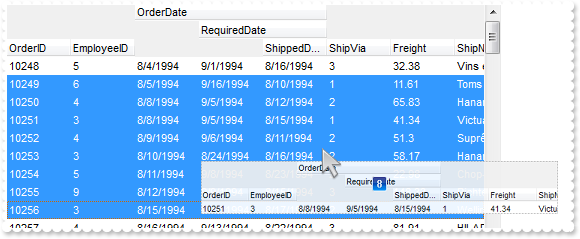
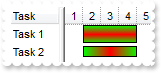
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a image

with thisform.Gantt1
.BeginUpdate
.Object.HTMLPicture("p1") = "c:\exontrol\images\card.png"
.Object.HTMLPicture("p2") = "c:\exontrol\images\sun.png"
.Chart.PaneWidth(1) = 0
var_HTMLPicture = .HTMLPicture("aka1")
.HeaderHeight = 24
.DefaultItemHeight = 48
.DrawGridLines = -2
.GridLineColor = RGB(240,240,240)
.SelBackMode = 1
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\SAMPLE.MDB",3,3)
endwith
.DataSource = rs
.Columns.Item(0).Def(17) = 1
.Columns.Item(0).FormatColumn = "value + ` <img>p` + (1 + (value mod 3 ) ) + `</img>`"
.Columns.Item(0).Width = 112
.Columns.Item(1).Def(0) = 1
.Columns.Item(2).LevelKey = "1"
.Columns.Item(3).LevelKey = "1"
.Columns.Item(4).LevelKey = "1"
.AutoDrag = 10
.SingleSel = .F.
with .Items
h = .ItemByIndex(1)
.DefaultItem = h
.SelectItem(0) = .T.
h = .ItemByIndex(2)
.DefaultItem = h
.SelectItem(0) = .T.
h = .ItemByIndex(3)
.DefaultItem = h
.SelectItem(0) = .T.
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.DefaultItem = h
.CellCaption(0,1) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, ..."
.DefaultItem = h
.CellSingleLine(0,1) = .F.
.DefaultItem = h
.CellCaptionFormat(0,1) = 1
.DefaultItem = h
.CellHAlignment(0,1) = 1
.DefaultItem = h
.ItemDivider(0) = 1
.DefaultItem = h
.ItemDividerLineAlignment(0) = 2
endwith
.EndUpdate
endwith
|
|
798
|
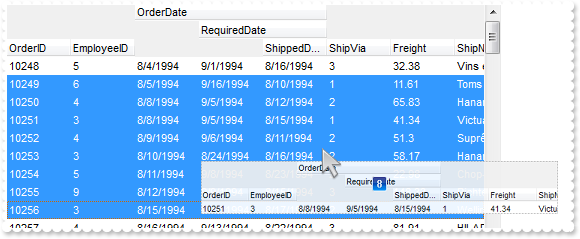
How can copy and paste the selection to Microsoft Word, Excel or any OLE compliant application, as a text

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\SAMPLE.MDB",3,3)
endwith
.DataSource = rs
.Columns.Item(2).LevelKey = "1"
.Columns.Item(3).LevelKey = "1"
.Columns.Item(4).LevelKey = "1"
.AutoDrag = 9
.SingleSel = .F.
with .Items
h = .ItemByIndex(1)
.DefaultItem = h
.SelectItem(0) = .T.
h = .ItemByIndex(3)
.DefaultItem = h
.SelectItem(0) = .T.
h = .ItemByIndex(4)
.DefaultItem = h
.SelectItem(0) = .T.
h = .ItemByIndex(5)
.DefaultItem = h
.SelectItem(0) = .T.
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.DefaultItem = h
.CellCaption(0,0) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, Excel, ..."
.DefaultItem = h
.CellSingleLine(0,0) = .F.
.DefaultItem = h
.CellCaptionFormat(0,0) = 1
.DefaultItem = h
.CellHAlignment(0,0) = 1
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemDividerLineAlignment(0) = 2
endwith
.EndUpdate
endwith
|
|
797
|
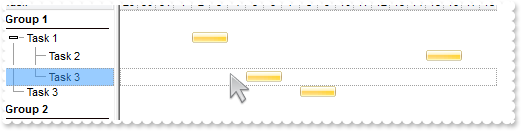
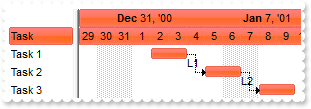
Is it possible to change the indentation during the drag and drop

with thisform.Gantt1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.AutoDrag = 3
.LinesAtRoot = 0
.HasLines = 1
.HasButtons = 3
.ShowFocusRect = .F.
.SelBackMode = 1
.Columns.Add("Task")
with .Chart
.ShowNonworkingDates = .F.
.FirstVisibleDate = {^2000-12-29}
.PaneWidth(0) = 128
.LevelCount = 2
.Bars.Item("Task").Color = 0x1000000
endwith
with .Items
h = .AddItem("Group 1")
.DefaultItem = h
.ItemBold(0) = .T.
.DefaultItem = h
.ItemDivider(0) = 0
h1 = .InsertItem(h,Null,"Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .InsertItem(h1,Null,"Task 2")
.AddBar(h2,"Task",{^2001-1-15},{^2001-1-17},"K4")
h2 = .InsertItem(h1,Null,"Task 3")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",12) = "L1"
h3 = .InsertItem(h,Null,"Task 3")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("L2",12) = "L2"
.DefaultItem = h
.ExpandItem(0) = .T.
.DefaultItem = h1
.ExpandItem(0) = .T.
h = .AddItem("Group 2")
.DefaultItem = h
.ItemBold(0) = .T.
.DefaultItem = h
.ItemDivider(0) = 0
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.DefaultItem = h
var_s = "Click a row, and move by dragging <b>up, down</b> to change the row's parent or <b>left,right</b> to increase or decrease the in"
var_s = var_s + "dentation."
.CellCaption(0,0) = var_s
.DefaultItem = h
.CellSingleLine(0,0) = .F.
.DefaultItem = h
.CellCaptionFormat(0,0) = 1
endwith
.EndUpdate
endwith
|
|
796
|
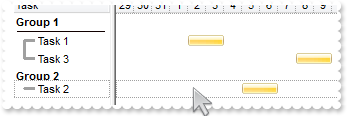
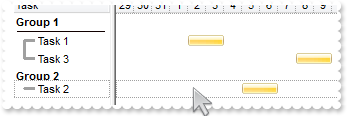
Is it possible to allow moving an item to another, but keeping its indentation

with thisform.Gantt1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.AutoDrag = 2
.LinesAtRoot = 0
.HasLines = 2
.ShowFocusRect = .F.
.Columns.Add("Task")
with .Chart
.ShowNonworkingDates = .F.
.FirstVisibleDate = {^2000-12-29}
.PaneWidth(0) = 96
.LevelCount = 2
.Bars.Item("Task").Color = 0x1000000
endwith
with .Items
h = .AddItem("Group 1")
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemBold(0) = .T.
h1 = .InsertItem(h,Null,"Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .InsertItem(h,Null,"Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",12) = "L1"
h3 = .InsertItem(h,Null,"Task 3")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("L2",12) = "L2"
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Group 2")
.DefaultItem = h
.ItemBold(0) = .T.
.DefaultItem = h
.ItemDivider(0) = 0
endwith
.EndUpdate
endwith
|
|
795
|
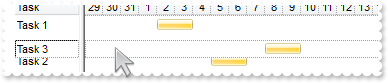
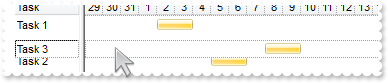
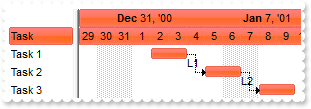
How can I change the row's position to another, by drag and drop. Is it possible

with thisform.Gantt1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.AutoDrag = 1
.Columns.Add("Task")
with .Chart
.ShowNonworkingDates = .F.
.FirstVisibleDate = {^2000-12-29}
.PaneWidth(0) = 64
.LevelCount = 2
.Bars.Item("Task").Color = 0x1000000
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",12) = "L1"
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("L2",12) = "L2"
endwith
.EndUpdate
endwith
|
|
794
|
Have seen the RenderType, but do not know what kind of values should I use

with thisform.Gantt1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Columns.Add("Task")
.BackColorHeader = 0x1000000
with .Chart
.BackColorLevelHeader = 0x1000000
.FirstVisibleDate = {^2000-12-29}
.PaneWidth(0) = 64
.LevelCount = 2
.Bars.Item("Task").Color = 0x1000000
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",12) = "L1"
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("L2",12) = "L2"
endwith
.VisualAppearance.RenderType = -2147483393
.EndUpdate
endwith
|
|
793
|
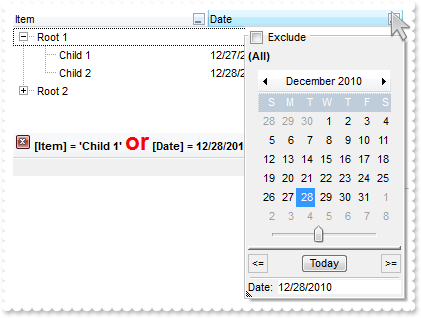
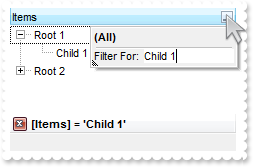
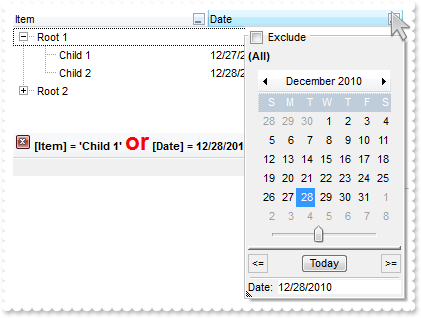
I have several columns, but noticed that the filter is using AND between columns, but I need OR clause for filtering. Is it possible

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.LinesAtRoot = -1
with .Columns.Add("Item")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.Filter = "Child 1"
.FilterType = 240
endwith
with .Columns.Add("Date")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.DisplayFilterDate = .T.
.FilterList = 9474 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exNoItems
.Filter = {^2010-12-28}
.FilterType = 4
endwith
.FilterCriteria = "%0 or %1"
.Object.Description(23) = "<font ;18><fgcolor=FF0000>or</fgcolor></font>"
.Object.Description(11) = "<font ;18><fgcolor=FF0000>and</fgcolor></font>"
with .Items
h = .AddItem("Root 1")
.DefaultItem = .InsertItem(h,Null,"Child 1")
.CellCaption(0,1) = {^2010-12-27}
.DefaultItem = .InsertItem(h,Null,"Child 2")
.CellCaption(0,1) = {^2010-12-28}
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.DefaultItem = .InsertItem(h,Null,"Child 1")
.CellCaption(0,1) = {^2010-12-29}
.DefaultItem = .InsertItem(h,Null,"Child 2")
.CellCaption(0,1) = {^2010-12-30}
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
792
|
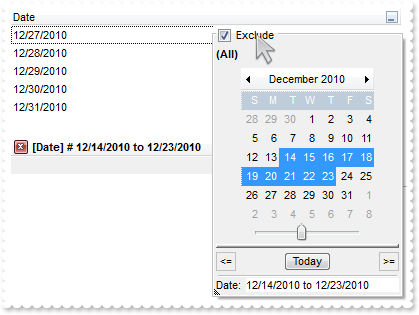
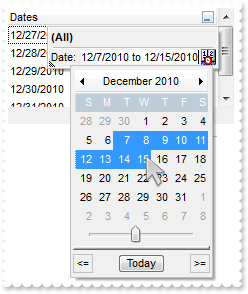
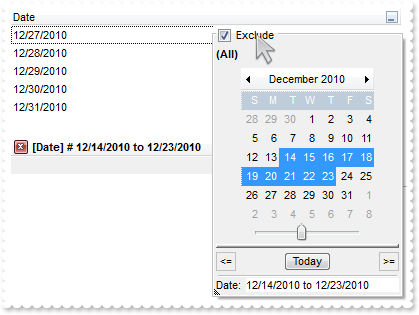
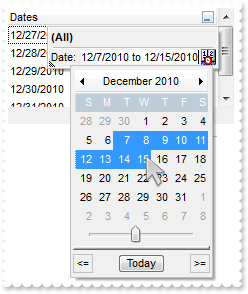
Is it possible exclude the dates being selected in the drop down filter window

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
with .Columns.Add("Date")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.DisplayFilterDate = .T.
.FilterList = 9474 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exNoItems
endwith
with .Items
.AddItem({^2010-12-27})
.AddItem({^2010-12-28})
.AddItem({^2010-12-29})
.AddItem({^2010-12-30})
.AddItem({^2010-12-31})
endwith
.EndUpdate
endwith
|
|
791
|
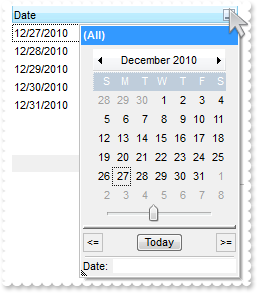
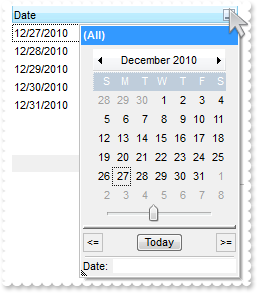
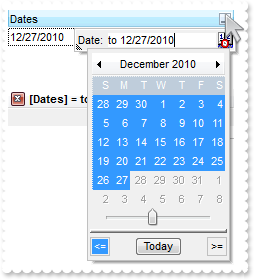
How can I display a calendar control inside the drop down filter window

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
with .Columns.Add("Date")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.DisplayFilterDate = .T.
.FilterList = 1282 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exNoItems
endwith
with .Items
.AddItem({^2010-12-27})
.AddItem({^2010-12-28})
.AddItem({^2010-12-29})
.AddItem({^2010-12-30})
.AddItem({^2010-12-31})
endwith
.EndUpdate
endwith
|
|
790
|
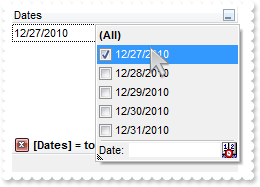
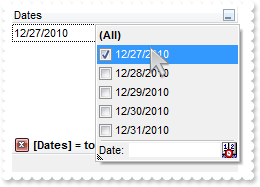
Is it possible to include the dates as checkb-boxes in the drop down filter window

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
with .Columns.Add("Dates")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.DisplayFilterDate = .T.
.FilterList = 1280 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
.Filter = "to 12/27/2010"
.FilterType = 4
endwith
with .Items
.AddItem({^2010-12-27})
.AddItem({^2010-12-28})
.AddItem({^2010-12-29})
.AddItem({^2010-12-30})
.AddItem({^2010-12-31})
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
789
|
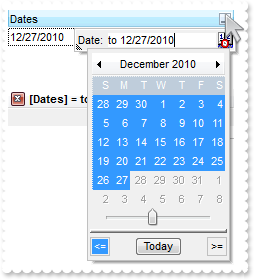
How can I filter items for dates before a specified date

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
with .Columns.Add("Dates")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.DisplayFilterDate = .T.
.FilterList = 1026 && FilterListEnum.exShowFocusItem Or FilterListEnum.exNoItems
.Filter = "to 12/27/2010"
.FilterType = 4
endwith
with .Items
.AddItem({^2010-12-27})
.AddItem({^2010-12-28})
.AddItem({^2010-12-29})
.AddItem({^2010-12-30})
.AddItem({^2010-12-31})
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
788
|
Is it possible to filter dates

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
with .Columns.Add("Dates")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.DisplayFilterDate = .T.
.FilterList = 1026 && FilterListEnum.exShowFocusItem Or FilterListEnum.exNoItems
endwith
with .Items
.AddItem({^2010-12-27})
.AddItem({^2010-12-28})
.AddItem({^2010-12-29})
.AddItem({^2010-12-30})
.AddItem({^2010-12-31})
endwith
.EndUpdate
endwith
|
|
787
|
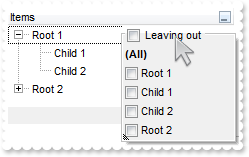
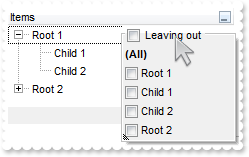
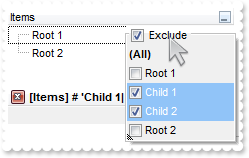
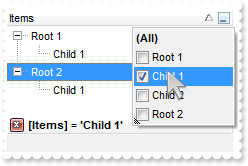
Is it possible to change the Exclude field name to something different, in the drop down filter window

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.LinesAtRoot = -1
.Object.Description(25) = "Leaving out"
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
endwith
.EndUpdate
endwith
|
|
786
|
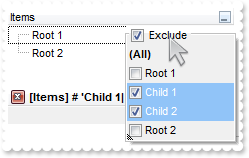
How can I display the Exclude field in the drop down filter window

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
endwith
.EndUpdate
endwith
|
|
785
|
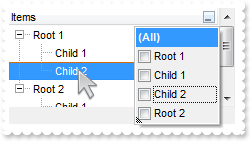
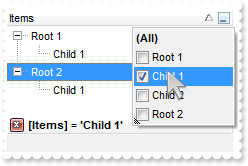
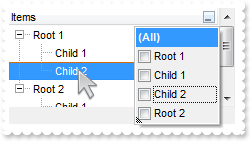
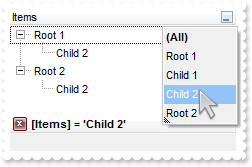
Is it possible to show and ensure the focused item from the control, in the drop down filter window

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 1280 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.DefaultItem = .InsertItem(h,Null,"Child 2")
.SelectItem(0) = .T.
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
784
|
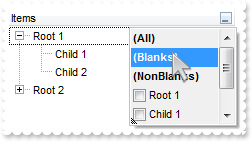
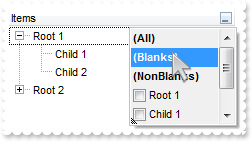
Is it possible to show only blanks items with no listed items from the control

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 16386 && FilterListEnum.exShowBlanks Or FilterListEnum.exNoItems
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
783
|
How can I include the blanks items in the drop down filter window

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 16640 && FilterListEnum.exShowBlanks Or FilterListEnum.exShowCheckBox
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
782
|
How can I select multiple items in the drop down filter window, using check-boxes

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 256
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
781
|
Is it possible to allow a single item being selected in the drop down filter window

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 128
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
780
|
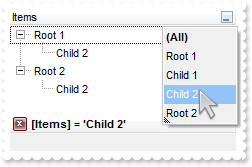
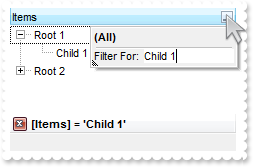
How can I display no (All) item in the drop down filter window

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.LinesAtRoot = -1
.Object.Description(0) = ""
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.FilterList = 2
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
779
|
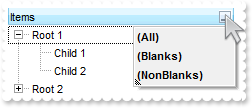
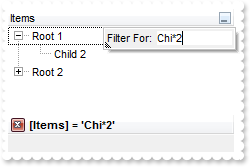
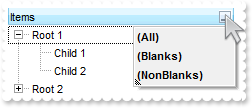
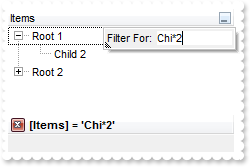
Is it possible to display no items in the drop down filter window, so only the pattern is visible

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.FilterList = 2
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
778
|
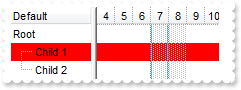
How can I show the child items with no identation

with thisform.Gantt1
.LinesAtRoot = 5
.Indent = 12
.HasLines = 2
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
endwith
endwith
|
|
777
|
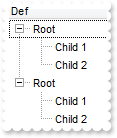
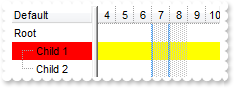
Is there other ways of showing the hierarchy lines (exGroupLinesAtRoot)

with thisform.Gantt1
.LinesAtRoot = 1
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
776
|
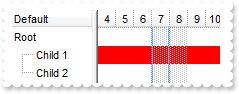
Is there other ways of showing the hierarchy lines (exGroupLinesOutside)

with thisform.Gantt1
.LinesAtRoot = 5
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
endwith
endwith
|
|
775
|
Is there other ways of showing the hierarchy lines (exGroupLinesInsideLeaf)

with thisform.Gantt1
.LinesAtRoot = 4
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
774
|
Is there other ways of showing the hierarchy lines (exGroupLinesInside)

with thisform.Gantt1
.LinesAtRoot = 3
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
773
|
Is there other ways of showing the hierarchy lines (exGroupLines)

with thisform.Gantt1
.LinesAtRoot = 2
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(.InsertItem(h,Null,"Child 2"),Null,"SubChild 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
772
|
Is it possible background color displayed when the mouse passes over an item

with thisform.Gantt1
.BeginUpdate
.Columns.Add("Def")
.HotBackColor = RGB(0,0,128)
.HotForeColor = RGB(255,255,255)
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.EndUpdate
endwith
|
|
771
|
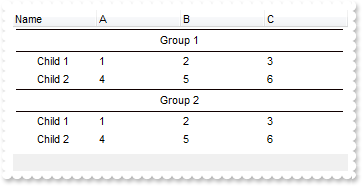
How can I simulate displaying groups

with thisform.Gantt1
.HasLines = 0
.ScrollBySingleLine = .T.
.Chart.PaneWidth(1) = 0
with .Columns
.Add("Name")
.Add("A")
.Add("B")
.Add("C")
endwith
with .Items
h = .AddItem("Group 1")
.DefaultItem = h
.CellHAlignment(0,0) = 1
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemDividerLineAlignment(0) = 3
.DefaultItem = h
.ItemHeight(0) = 24
.DefaultItem = h
.SortableItem(0) = .F.
h1 = .InsertItem(h,Null,"Child 1")
.DefaultItem = h1
.CellCaption(0,1) = 1
.DefaultItem = h1
.CellCaption(0,2) = 2
.DefaultItem = h1
.CellCaption(0,3) = 3
h1 = .InsertItem(h,Null,"Child 2")
.DefaultItem = h1
.CellCaption(0,1) = 4
.DefaultItem = h1
.CellCaption(0,2) = 5
.DefaultItem = h1
.CellCaption(0,3) = 6
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Group 2")
.DefaultItem = h
.CellHAlignment(0,0) = 1
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemDividerLineAlignment(0) = 3
.DefaultItem = h
.ItemHeight(0) = 24
.DefaultItem = h
.SortableItem(0) = .F.
h1 = .InsertItem(h,Null,"Child 1")
.DefaultItem = h1
.CellCaption(0,1) = 1
.DefaultItem = h1
.CellCaption(0,2) = 2
.DefaultItem = h1
.CellCaption(0,3) = 3
h1 = .InsertItem(h,Null,"Child 2")
.DefaultItem = h1
.CellCaption(0,1) = 4
.DefaultItem = h1
.CellCaption(0,2) = 5
.DefaultItem = h1
.CellCaption(0,3) = 6
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
770
|
Is it possible to change the height for all items at once

with thisform.Gantt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(0) = .T.
endwith
.EndUpdate
.DefaultItemHeight = 12
.Items.ItemHeight(0) = 12
endwith
|
|
769
|
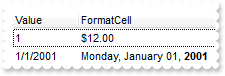
Is it possible to specify the cell's value but still want to display some formatted text instead the value

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.Columns.Add("Value")
.Columns.Add("FormatCell")
with .Items
h = .AddItem(1)
.DefaultItem = h
.CellCaption(0,1) = 12
.DefaultItem = h
.FormatCell(0,1) = "currency(value)"
h = .AddItem({^2001-1-1})
.DefaultItem = h
.CellCaption(0,1) = {^2001-1-1}
.DefaultItem = h
.CellCaptionFormat(0,1) = 1
.DefaultItem = h
.FormatCell(0,1) = "longdate(value) replace '2001' with '<b>2001</b>'"
endwith
.EndUpdate
endwith
|
|
768
|
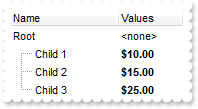
Is it possible to specify the cell's value but still want to display some formatted text instead the value

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.MarkSearchColumn = .F.
with .Columns
.Add("Name")
with .Add("Values")
.SortType = 1
.AllowSizing = .F.
.Width = 64
.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
.Def(17) = 1
endwith
endwith
with .Items
h = .AddItem("Root")
.DefaultItem = h
.FormatCell(0,1) = "'<none>'"
.DefaultItem = .InsertItem(h,Null,"Child 1")
.CellCaption(0,1) = 10
.DefaultItem = .InsertItem(h,Null,"Child 2")
.CellCaption(0,1) = 15
.DefaultItem = .InsertItem(h,Null,"Child 3")
.CellCaption(0,1) = 25
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
767
|
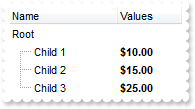
I am using the FormatColumn to display the current currency, but would like hide some values. Is it possible

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.MarkSearchColumn = .F.
with .Columns
.Add("Name")
with .Add("Values")
.SortType = 1
.AllowSizing = .F.
.Width = 64
.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
.Def(17) = 1
endwith
endwith
with .Items
h = .AddItem("Root")
.DefaultItem = h
.FormatCell(0,1) = " "
.DefaultItem = .InsertItem(h,Null,"Child 1")
.CellCaption(0,1) = 10
.DefaultItem = .InsertItem(h,Null,"Child 2")
.CellCaption(0,1) = 15
.DefaultItem = .InsertItem(h,Null,"Child 3")
.CellCaption(0,1) = 25
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
766
|
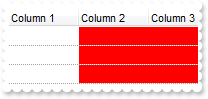
How can I apply the same ConditionalFormat on more than 1(one) column (multiple columns and not on item)

with thisform.Gantt1
.BeginUpdate
with .ConditionalFormats.Add("1","K1")
.BackColor = RGB(255,0,0)
.ApplyTo = 1 && 0x1
endwith
with .ConditionalFormats.Add("1","K2")
.BackColor = RGB(255,0,0)
.ApplyTo = 2 && 0x2
endwith
.MarkSearchColumn = .F.
.DrawGridLines = -2
with .Columns
.Add("Column 1")
.Add("Column 2")
.Add("Column 3")
endwith
with .Items
.AddItem()
.AddItem()
.AddItem()
endwith
.EndUpdate
endwith
|
|
765
|
How can I get the list of items as they are displayed
with thisform.Gantt1
.BeginUpdate
.BackColorAlternate = RGB(240,240,240)
.Columns.Add("Names")
with .Items
.AddItem("Mantel")
.AddItem("Mechanik")
.AddItem("Motor")
.AddItem("Murks")
.AddItem("Märchen")
.AddItem("Möhren")
.AddItem("Mühle")
endwith
.Columns.Item(0).SortOrder = 1
.EndUpdate
DEBUGOUT( .GetItems(1) )
endwith
|
|
764
|
Is posible to reduce the size of the picture to be shown in the column's caption

with thisform.Gantt1
.BeginUpdate
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.HeaderHeight = 48
.Columns.Add("DefaultSize").HTMLCaption = "Default-Size <img>pic1</img> Picture"
.Columns.Add("CustomSize").HTMLCaption = "Custom-Size <img>pic1:16</img> Picture"
.EndUpdate
endwith
|
|
763
|
How can I change the color, font, bold etc for the items/cells in the same column or for the entire column

with thisform.Gantt1
.BeginUpdate
.MarkSearchColumn = .F.
with .ConditionalFormats.Add("1")
.Bold = .T.
.ForeColor = RGB(255,0,0)
.ApplyTo = 1 && 0x1
endwith
.Columns.Add("C1")
with .Columns.Add("C2")
.HeaderBold = .T.
.HTMLCaption = "<fgcolor=FF0000>C2"
endwith
with .Items
.DefaultItem = .AddItem(10)
.CellCaption(0,1) = 11
.DefaultItem = .AddItem(12)
.CellCaption(0,1) = 13
endwith
.EndUpdate
endwith
|
|
762
|
The item is not getting selected when clicking the cell's checkbox. What should I do

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.Gantt1
.DefaultItem = Item
.Items.SelectItem(0) = .T.
endwith
with thisform.Gantt1
.Columns.Add("Check").Def(0) = .T.
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
.AddItem(3)
endwith
endwith
|
|
761
|
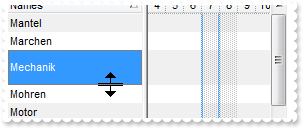
Is it possible to limit the height of the item while resizing

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Gantt1
.DefaultItem = Item
.Items.ItemMinHeight(0) = 18
.DefaultItem = Item
.Items.ItemMaxHeight(0) = 72
endwith
with thisform.Gantt1
.BeginUpdate
.ItemsAllowSizing = -1
.ScrollBySingleLine = .F.
.BackColorAlternate = RGB(240,240,240)
.Columns.Add("Names")
with .Items
.AddItem("Mantel")
.AddItem("Mechanik")
.AddItem("Motor")
.AddItem("Murks")
.AddItem("Märchen")
.AddItem("Möhren")
.AddItem("Mühle")
endwith
.Columns.Item(0).SortOrder = 1
.EndUpdate
endwith
|
|
760
|
Is it possible to copy the hierarchy of the control using the GetItems method

with thisform.Gantt1
.LinesAtRoot = -1
.Columns.Add("Def")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.PutItems(.GetItems(-1))
endwith
|
|
759
|
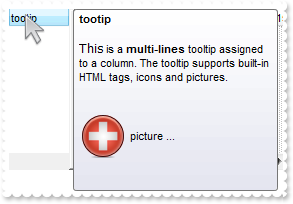
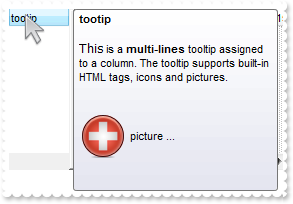
Does your control supports multiple lines tooltip

with thisform.Gantt1
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.ToolTipDelay = 1
var_s = "<br><font Tahoma;10>This</font> is a <b>multi-lines</b> tooltip assigned to a column. The tooltip supports built-in HTML tags, i"
var_s = var_s + "cons and pictures.<br><br><br><img>pic1</img> picture ... <br><br>"
.Columns.Add("tootip").ToolTip = var_s
endwith
|
|
758
|
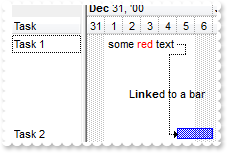
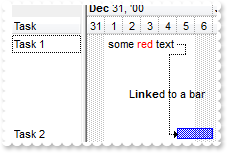
It is possible to write the word in red/color or to add a tooltip or a link to the word

with thisform.Gantt1
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-26}
.PaneWidth(0) = 32
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"",{^2001-1-1},{^2001-1-5},"K1","some <fgcolor=FF0000>red</fgcolor> text")
.DefaultItem = h1
.ItemBar(0,"K1",10) = .F.
.DefaultItem = h1
.ItemBar(0,"K1",6) = "And here goes the <b>tooltip</b> of the text. "
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.DefaultItem = h2
.ItemBar(0,"K2",6) = "And here goes the <b>tooltip</b> of the bar. "
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",12) = "L<b>inke</b>d to a bar"
.Link("L1",13) = "And here goes the <b>tooltip</b> of the link. "
endwith
endwith
|
|
757
|
It is possible to use seconds/minutes/hours as time scale in your control, but using my regional settings

with thisform.Gantt1
.BeginUpdate
with .Chart
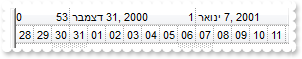
.Label(16) = "<|><%loc_m1%><|><%loc_m2%><|><%loc_m3%><|><%loc_mmmm%><|><%loc_m3%> '<%yy%><|><%loc_mmmm%> <%yyyy%>"
.Label(256) = "<|><%ww%><|><%loc_m3%> <%d%>, '<%yy%><r><%ww%><|><%loc_mmmm%> <%d%>, <%yyyy%><r><%ww%><||><||>256"
var_s = "<|><%loc_d1%><|><%loc_d2%><|><%loc_d3%><|><%loc_dddd%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%><|><%loc_dddd%>, <%loc_mmmm%> <%d%"
var_s = var_s + ">, <%yyyy%><||><||>4096"
.Label(4096) = var_s
var_s1 = "<|><%hh%><|><%h%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%>"
var_s1 = var_s1 + " <%h%> <%AM/PM%><||><||>65536"
.Label(65536) = var_s1
var_s2 = "<|><%nn%><|><%h%>:<%nn%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <"
var_s2 = var_s2 + "%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
.Label(1048576) = var_s2
var_s3 = "<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%><"
var_s3 = var_s3 + "|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
.Label(16777216) = var_s3
.LabelToolTip(16) = "<%loc_mmmm%>/<%yyyy%>"
.LabelToolTip(256) = "<%loc_mmmm%> <%d%>, <%yyyy%> <%ww%>"
.LabelToolTip(4096) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%>"
.LabelToolTip(65536) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%>"
.LabelToolTip(1048576) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
.LabelToolTip(16777216) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
endwith
with .Chart
.PaneWidth(0) = 0
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 4
.Level(0).Label = 4096
.Level(1).Label = 65536
.Level(2).Label = 1048576
with .Level(3)
.Count = 15
.Label = 16777216
endwith
endwith
.EndUpdate
endwith
|
|
756
|
The chart's header is displayed in English. Can I change so it is the same as in my regional settings

with thisform.Gantt1
.BeginUpdate
with .Chart
.Label(16) = "<|><%loc_m1%><|><%loc_m2%><|><%loc_m3%><|><%loc_mmmm%><|><%loc_m3%> '<%yy%><|><%loc_mmmm%> <%yyyy%>"
.Label(256) = "<|><%ww%><|><%loc_m3%> <%d%>, '<%yy%><r><%ww%><|><%loc_mmmm%> <%d%>, <%yyyy%><r><%ww%><||><||>256"
var_s = "<|><%loc_d1%><|><%loc_d2%><|><%loc_d3%><|><%loc_dddd%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%><|><%loc_dddd%>, <%loc_mmmm%> <%d%"
var_s = var_s + ">, <%yyyy%><||><||>4096"
.Label(4096) = var_s
var_s1 = "<|><%hh%><|><%h%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%>"
var_s1 = var_s1 + " <%h%> <%AM/PM%><||><||>65536"
.Label(65536) = var_s1
var_s2 = "<|><%nn%><|><%h%>:<%nn%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <"
var_s2 = var_s2 + "%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
.Label(1048576) = var_s2
var_s3 = "<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%><"
var_s3 = var_s3 + "|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
.Label(16777216) = var_s3
.LabelToolTip(16) = "<%loc_mmmm%>/<%yyyy%>"
.LabelToolTip(256) = "<%loc_mmmm%> <%d%>, <%yyyy%> <%ww%>"
.LabelToolTip(4096) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%>"
.LabelToolTip(65536) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%>"
.LabelToolTip(1048576) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
.LabelToolTip(16777216) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
endwith
with .Chart
.PaneWidth(0) = 0
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.UnitScale = 4096
endwith
.EndUpdate
endwith
|
|
755
|
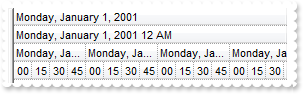
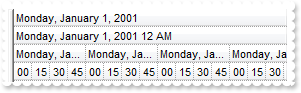
It is possible to use seconds/minutes/hours as time scale in your control

with thisform.Gantt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 0
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 4
.Level(0).Label = 4096
.Level(1).Label = 65536
.Level(2).Label = 1048576
with .Level(3)
.Count = 15
.Label = 16777216
endwith
endwith
.EndUpdate
endwith
|
|
754
|
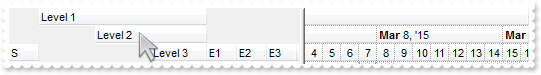
How can I prevent highlighting the column from the cursor - point

with thisform.Gantt1
var_s = "gBFLBCJwBAEHhEJAEGg4BI0IQAAYAQGKIYBkAKBQAGaAoDDUOQzQwAAxDKKUEwsACEIrjKCYVgOHYYRrIMYgBCMJhLEoaZLhEZRQiqDYtRDFQBSDDcPw/EaRZohGaYJg"
var_s = var_s + "EgI="
.VisualAppearance.Add(1,var_s)
.Object.Background(32) = 0x1000000
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E1").Width = 32
.Columns.Add("E2").Width = 32
.Columns.Add("E3").Width = 32
.Columns.Add("E4").Width = 32
endwith
|
|
753
|
Can I use and display PNG pictures

with thisform.Gantt1
.Object.HTMLPicture("pic1") = "c:\exontrol\images\card.png"
.HeaderHeight = 48
.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>pic1</img> Picture"
endwith
|
|
752
|
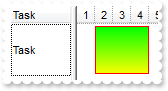
Is it possible to specify the background color for the item in the chart part only

with thisform.Gantt1
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
hC = .InsertItem(h,Null,"Child 1")
.DefaultItem = hC
thisform.Gantt1.Chart.ItemBackColor(0) = RGB(255,0,0)
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
751
|
Is it possible to apply different visual appearance, color, sizes for item in the list and chart part

with thisform.Gantt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.VisualAppearance.Add(3,"CP:2 2 2 -2 -2")
.Columns.Add("Default")
.SelBackMode = 1
with .Items
h = .AddItem("Root")
hC = .InsertItem(h,Null,"Child 1")
.DefaultItem = hC
.ItemBackColor(0) = 0x1ffff00
.DefaultItem = hC
thisform.Gantt1.Chart.ItemBackColor(0) = 0x300ff00
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
750
|
How do I change the visual appearance for the entire item, using your EBN technology

with thisform.Gantt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
hC = .InsertItem(h,Null,"Child 1")
.DefaultItem = hC
.ItemBackColor(0) = 0x1000000
.DefaultItem = hC
thisform.Gantt1.Chart.ItemBackColor(0) = 0x1000000
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
749
|
is it possible to specify the a different background color for the item, list and chart part

with thisform.Gantt1
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
hC = .InsertItem(h,Null,"Child 1")
.DefaultItem = hC
.ItemBackColor(0) = RGB(255,0,0)
.DefaultItem = hC
thisform.Gantt1.Chart.ItemBackColor(0) = RGB(255,255,0)
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
748
|
Is it possible to specify the background color for the entire row, including the chart part

with thisform.Gantt1
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
hC = .InsertItem(h,Null,"Child 1")
.DefaultItem = hC
.ItemBackColor(0) = RGB(255,0,0)
.DefaultItem = hC
thisform.Gantt1.Chart.ItemBackColor(0) = RGB(255,0,0)
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
747
|
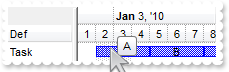
How can I show the tooltip programmatically ( I want to be able to set the tooltip content dynamically just before the tooltip start to appear, not using the exBarTooltip )

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Gantt1
.ShowToolTip(.Chart.BarFromPoint(-1,-1),"","8","8")
endwith
with thisform.Gantt1
.BeginUpdate
.Columns.Add("Def")
with .Chart
.PaneWidth(0) = 64
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2010-1-2},{^2010-1-5},"A","A")
.AddBar(h,"Task",{^2010-1-5},{^2010-1-8},"B","B")
.AddBar(h,"Task",{^2010-1-8},{^2010-1-11},"C","C")
endwith
.EndUpdate
endwith
|
|
746
|
Is it possible to move an item from a parent to another

with thisform.Gantt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
.AddItem("A")
.AddItem("B")
.InsertItem(.AddItem("C"),"","D")
.SetParent(.FindItem("D",0),.FindItem("A",0))
endwith
.EndUpdate
endwith
|
|
745
|
How can I change the identation for an item

with thisform.Gantt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
.AddItem("A")
.AddItem("B")
.InsertItem(.AddItem("C"),"","D")
.SetParent(.FindItem("D",0),0)
endwith
.EndUpdate
endwith
|
|
744
|
How can I specify the levels using the user's Regional and Language Options

with thisform.Gantt1
.BeginUpdate
.Font.Name = "Arial Unicode MS"
.HeaderHeight = 36
with .Chart
.FirstVisibleDate = {^2010-5-30}
.PaneWidth(0) = 0
.FirstWeekDay = 1
.UnitWidth = 36
.LevelCount = 2
with .Level(0)
.Label = "<b><%loc_mmmm%></b> <%yyyy%><br><%loc_sdate%><r> <%ww%> "
.ToolTip = .Label
.Unit = 256
endwith
with .Level(1)
.Label = "<%loc_ddd%><br><%d%>"
.ToolTip = .Label
endwith
.ToolTip = "<%loc_ldate%>"
endwith
.EndUpdate
endwith
|
|
743
|
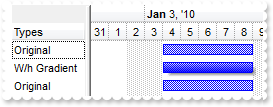
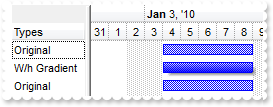
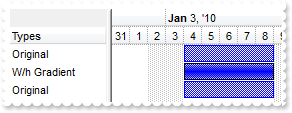
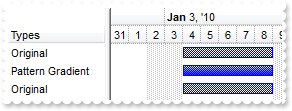
How can I display a bar only using a gradient color and shadow

with thisform.Gantt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
with .Bars.Item("Task")
.StartColor = RGB(255,255,255)
.EndColor = .Color
endwith
endwith
.Columns.Add("Types")
with .Items
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
h = .AddItem("W/h Gradient")
.AddBar(h,"Task",{^2010-1-4},{^2010-1-9},"")
.DefaultItem = h
.ItemBar(0,"",17) = 8291
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
endwith
.EndUpdate
endwith
|
|
742
|
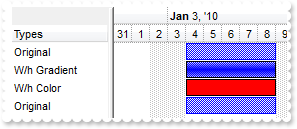
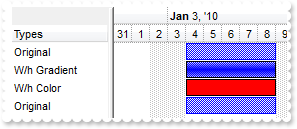
Is it possible to display a bar only using a gradient color using the exBarColor option

with thisform.Gantt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
with .Bars.Item("Task")
.StartColor = RGB(255,255,255)
.EndColor = .StartColor
.Height = 17
endwith
endwith
.Columns.Add("Types")
with .Items
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
h = .AddItem("W/h Gradient")
.AddBar(h,"Task",{^2010-1-4},{^2010-1-9},"")
.DefaultItem = h
.ItemBar(0,"",17) = 227
h = .AddItem("W/h Color")
.AddBar(h,"Task",{^2010-1-4},{^2010-1-9},"")
.DefaultItem = h
.ItemBar(0,"",17) = 227
.DefaultItem = h
.ItemBar(0,"",513) = 255
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
endwith
.EndUpdate
endwith
|
|
741
|
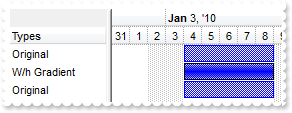
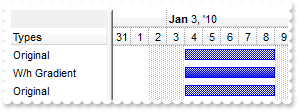
Is it possible to display a bar only using a gradient color

with thisform.Gantt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
with .Bars.Item("Task")
.StartColor = RGB(255,255,255)
.EndColor = .StartColor
.Height = 17
endwith
endwith
.Columns.Add("Types")
with .Items
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
h = .AddItem("W/h Gradient")
.AddBar(h,"Task",{^2010-1-4},{^2010-1-9},"")
.DefaultItem = h
.ItemBar(0,"",17) = 227
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
endwith
.EndUpdate
endwith
|
|
740
|
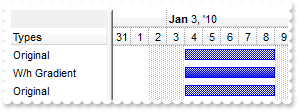
Is it possible to display a bar only using a gradient color

with thisform.Gantt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
with .Bars.Item("Task")
.StartColor = RGB(255,255,255)
.EndColor = .Color
endwith
endwith
.Columns.Add("Types")
with .Items
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
h = .AddItem("W/h Gradient")
.AddBar(h,"Task",{^2010-1-4},{^2010-1-9},"")
.DefaultItem = h
.ItemBar(0,"",17) = 99
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
endwith
.EndUpdate
endwith
|
|
739
|
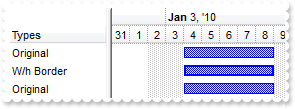
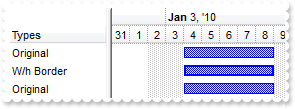
How can I display a specified bar only with a thicker border

with thisform.Gantt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
endwith
.Columns.Add("Types")
with .Items
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
h = .AddItem("W/h Border")
.AddBar(h,"Task",{^2010-1-4},{^2010-1-9},"")
.DefaultItem = h
.ItemBar(0,"",17) = 4099
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
endwith
.EndUpdate
endwith
|
|
738
|
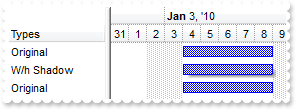
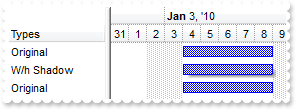
Is it possible to display the shadow for a specified bar

with thisform.Gantt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
endwith
.Columns.Add("Types")
with .Items
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
h = .AddItem("W/h Shadow")
.AddBar(h,"Task",{^2010-1-4},{^2010-1-9},"")
.DefaultItem = h
.ItemBar(0,"",17) = 8195
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
endwith
.EndUpdate
endwith
|
|
737
|
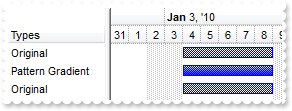
Is it possible to display the task bars with a gradient color

with thisform.Gantt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
.Bars.Copy("Task","TaskO")
with .Bars.Item("Task")
.Pattern = 99 && PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox Or PatternEnum.exPatternShadow
.StartColor = RGB(255,255,255)
.EndColor = .Color
endwith
endwith
.Columns.Add("Types")
with .Items
.AddBar(.AddItem("Original"),"TaskO",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Pattern Gradient"),"Task",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Original"),"TaskO",{^2010-1-4},{^2010-1-9},"")
endwith
.EndUpdate
endwith
|
|
736
|
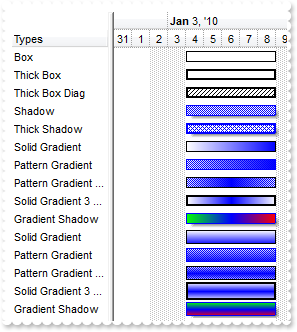
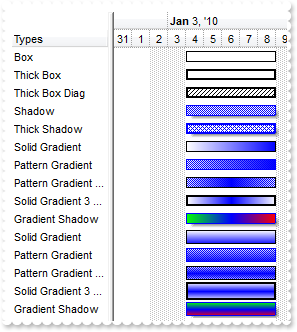
How can I know the type of bars I can displays using predefined patterns

with thisform.Gantt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
with .Bars
.Add("Box").Pattern = 32
.Add("ThickBox").Pattern = 4128 && PatternEnum.exPatternThickBox Or PatternEnum.exPatternBox
.Add("DiagBox").Pattern = 4102 && PatternEnum.exPatternThickBox Or PatternEnum.exPatternBDiagonal
.Copy("Task","Shadow").Pattern = 8195 && PatternEnum.exPatternFrameShadow Or PatternEnum.exPatternShadow
.Copy("Task","TShadow").Pattern = 12295 && PatternEnum.exPatternFrameShadow Or PatternEnum.exPatternThickBox Or PatternEnum.exPatternDiagCross
with .Add("HGrad1")
.Pattern = 32
.StartColor = RGB(255,255,255)
.EndColor = RGB(0,0,255)
endwith
with .Add("HGrad2")
.Pattern = 35 && PatternEnum.exPatternBox Or PatternEnum.exPatternShadow
.StartColor = RGB(255,255,255)
.EndColor = RGB(0,0,255)
.Color = RGB(0,0,255)
endwith
with .Add("HGrad3")
.Pattern = 163 && PatternEnum.exPatternGradient3Colors Or PatternEnum.exPatternBox Or PatternEnum.exPatternShadow
.StartColor = RGB(255,255,255)
.EndColor = .StartColor
.Color = RGB(0,0,255)
endwith
with .Add("HGrad4")
.Pattern = 4256 && PatternEnum.exPatternThickBox Or PatternEnum.exPatternGradient3Colors Or PatternEnum.exPatternBox
.StartColor = RGB(255,255,255)
.EndColor = .StartColor
.Color = RGB(0,0,255)
endwith
with .Add("HGrad5")
.Pattern = 8352 && PatternEnum.exPatternFrameShadow Or PatternEnum.exPatternGradient3Colors Or PatternEnum.exPatternBox
.StartColor = RGB(0,255,0)
.EndColor = RGB(255,0,0)
.Color = RGB(0,0,255)
endwith
with .Add("VGrad1")
.Pattern = 96 && PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox
.StartColor = RGB(255,255,255)
.EndColor = RGB(0,0,255)
.Height = 14
endwith
with .Add("VGrad2")
.Pattern = 99 && PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox Or PatternEnum.exPatternShadow
.StartColor = RGB(255,255,255)
.EndColor = RGB(0,0,255)
.Color = RGB(0,0,255)
.Height = 14
endwith
with .Add("VGrad3")
.Pattern = 227 && PatternEnum.exPatternGradient3Colors Or PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox Or PatternEnum.exPatternShadow
.StartColor = RGB(255,255,255)
.EndColor = .StartColor
.Color = RGB(0,0,255)
.Height = 14
endwith
with .Add("VGrad4")
.Pattern = 4320 && PatternEnum.exPatternThickBox Or PatternEnum.exPatternGradient3Colors Or PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox
.StartColor = RGB(255,255,255)
.EndColor = .StartColor
.Color = RGB(0,0,255)
.Height = -1
endwith
with .Add("VGrad5")
.Pattern = 8416 && PatternEnum.exPatternFrameShadow Or PatternEnum.exPatternGradient3Colors Or PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox
.StartColor = RGB(0,255,0)
.EndColor = RGB(255,0,0)
.Color = RGB(0,0,255)
.Height = 14
endwith
endwith
endwith
.Columns.Add("Types")
with .Items
.AddBar(.AddItem("Box"),"Box",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Thick Box"),"ThickBox",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Thick Box Diag"),"DiagBox",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Shadow"),"Shadow",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Thick Shadow"),"TShadow",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Solid Gradient"),"HGrad1",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Pattern Gradient"),"HGrad2",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Pattern Gradient 3 Colors"),"HGrad3",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Solid Gradient 3 Colors"),"HGrad4",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Gradient Shadow"),"HGrad5",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Solid Gradient"),"VGrad1",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Pattern Gradient"),"VGrad2",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Pattern Gradient 3 Colors"),"VGrad3",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Solid Gradient 3 Colors"),"VGrad4",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Gradient Shadow"),"VGrad5",{^2010-1-4},{^2010-1-9},"")
endwith
.EndUpdate
endwith
|
|
735
|
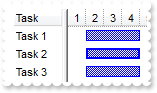
Is it possible to display the bars with a thicker border

with thisform.Gantt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 48
.Chart.Bars.Copy("Task","TaskB").Pattern = 4099 && PatternEnum.exPatternThickBox Or PatternEnum.exPatternShadow
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-5},"")
.AddBar(.AddItem("Task 2"),"TaskB",{^2001-1-2},{^2001-1-5},"")
.AddBar(.AddItem("Task 3"),"Task",{^2001-1-2},{^2001-1-5},"")
endwith
.EndUpdate
endwith
|
|
734
|
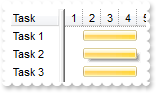
Is it possible to display the shadow for EBN bars

with thisform.Gantt1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 48
with .Chart.Bars.Copy("Task","EBN")
.Color = 0x1000000
.Pattern = 8192
endwith
.Chart.Bars.Copy("Task","EBN2").Color = 0x1000000
with .Items
.AddBar(.AddItem("Task 1"),"EBN2",{^2001-1-2},{^2001-1-5},"")
.AddBar(.AddItem("Task 2"),"EBN",{^2001-1-2},{^2001-1-5},"")
.AddBar(.AddItem("Task 3"),"EBN2",{^2001-1-2},{^2001-1-5},"")
endwith
.EndUpdate
endwith
|
|
733
|
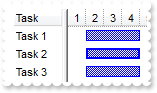
Can I display a shadow for my bars

with thisform.Gantt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 48
.Chart.Bars.Item("Task").Pattern = 8195 && PatternEnum.exPatternFrameShadow Or PatternEnum.exPatternShadow
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-5},"")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-5},"")
endwith
.EndUpdate
endwith
|
|
732
|
How can I use the Color property for gradient bars

with thisform.Gantt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 48
with .Chart.Bars.Add("V")
.Color = RGB(255,0,0)
.StartColor = RGB(0,255,0)
.EndColor = .StartColor
.Pattern = 224 && PatternEnum.exPatternGradient3Colors Or PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox
.Height = -1
endwith
with .Chart.Bars.Add("H")
.Color = RGB(255,0,0)
.StartColor = RGB(0,255,0)
.EndColor = .StartColor
.Pattern = 160 && PatternEnum.exPatternGradient3Colors Or PatternEnum.exPatternBox
endwith
with .Items
.AddBar(.AddItem("Task 1"),"V",{^2001-1-2},{^2001-1-5},"")
.AddBar(.AddItem("Task 2"),"H",{^2001-1-2},{^2001-1-5},"")
endwith
.EndUpdate
endwith
|
|
731
|
Is there any option to show bars with vertical gradient

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Chart.Bars.Item("Task")
.Color = RGB(255,0,0)
.StartColor = RGB(0,255,0)
.EndColor = RGB(255,255,0)
.Pattern = 96 && PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"")
endwith
endwith
|
|
730
|
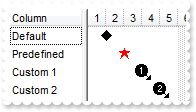
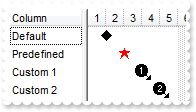
How can I define a new milestone bar

with thisform.Gantt1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Chart.FirstVisibleDate = {^2001-1-1}
with .Chart.Bars
.AddShapeCorner(12345,1)
.AddShapeCorner(12346,2)
.Copy("Milestone","M1").StartShape = 12345 && 0x3020 Or ShapeCornerEnum.exShapeIconVBar Or ShapeCornerEnum.exShapeIconRight
.Copy("Milestone","M2").StartShape = 12346 && 0x3020 Or ShapeCornerEnum.exShapeIconSquare Or ShapeCornerEnum.exShapeIconRight
with .Copy("Milestone","MP")
.StartShape = 20
.StartColor = RGB(255,0,0)
endwith
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Default"),"Milestone",{^2001-1-2},{^2001-1-2})
.AddBar(.AddItem("Predefined"),"MP",{^2001-1-3},{^2001-1-3})
.AddBar(.AddItem("Custom 1"),"M1",{^2001-1-4},{^2001-1-4})
.AddBar(.AddItem("Custom 2"),"M2",{^2001-1-5},{^2001-1-5})
endwith
.EndUpdate
endwith
|
|
729
|
How can I define my milestone bar, using my icons or pictures

with thisform.Gantt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Chart.FirstVisibleDate = {^2001-1-1}
with .Chart.Bars
.AddShapeCorner(12345,1)
.Item("Milestone").StartShape = 12345 && 0x3020 Or ShapeCornerEnum.exShapeIconVBar Or ShapeCornerEnum.exShapeIconRight
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Milestone",{^2001-1-2},{^2001-1-2})
endwith
endwith
|
|
728
|
I haven't found options to localize (in Italian) the strings ( dates, tooltip ) that shows in the chart area

with thisform.Gantt1
.BeginUpdate
with .Chart
.LevelCount = 2
.PaneWidth(0) = 0
.Label(256) = "<|><%ww%><|><%d%> <%m3%> '<%yy%><r><%ww%><|><%d%> <%mmmm%> <%yyyy%><r><%ww%><||><||>256"
.Label(4096) = "<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%> <%d%> <%m3%> '<%yy%><|><%dddd%> <%d%> <%mmmm%> <%yyyy%><||><||>4096"
.LabelToolTip(256) = "<%d%> <%mmmm%> <%yyyy%> <%ww%>"
.LabelToolTip(4096) = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>"
.FirstWeekDay = 1
.MonthNames = "gennaio febbraio marzo aprile maggio giugno luglio agosto settembre ottobre novembre dicembre"
.WeekDays = "domenica lunedì martedì mercoledì giovedì venerdì sabato"
.ToolTip = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>"
.UnitScale = 4096
endwith
.EndUpdate
endwith
|
|
727
|
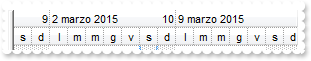
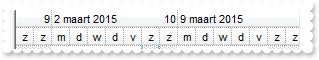
I haven't found options to localize (in Dutch) the strings ( dates, tooltip ) that shows in the chart area

with thisform.Gantt1
.BeginUpdate
with .Chart
.LevelCount = 2
.PaneWidth(0) = 0
.Label(256) = "<|><%ww%><|><%d%> <%m3%> '<%yy%><r><%ww%><|><%d%> <%mmmm%> <%yyyy%><r><%ww%><||><||>256"
.Label(4096) = "<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%> <%d%> <%m3%> '<%yy%><|><%dddd%> <%d%> <%mmmm%> <%yyyy%><||><||>4096"
.LabelToolTip(256) = "<%d%> <%mmmm%> <%yyyy%> <%ww%>"
.LabelToolTip(4096) = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>"
.FirstWeekDay = 1
.MonthNames = "januari februari maart april mei juni juli augusts september oktober november december"
.WeekDays = "zondag maandag dinsdag woensdag donderdag vrijdag zaterdag"
.ToolTip = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>"
.UnitScale = 4096
endwith
.EndUpdate
endwith
|
|
726
|
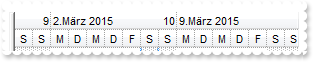
I haven't found options to localize (in German) the strings ( dates, tooltip ) that shows in the chart area

with thisform.Gantt1
.BeginUpdate
with .Chart
.LevelCount = 2
.PaneWidth(0) = 0
.Label(256) = "<|><%ww%><|><%d%> <%m3%> '<%yy%><r><%ww%><|><%d%>.<%mmmm%> <%yyyy%><r><%ww%><||><||>256"
.Label(4096) = "<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%> <%d%>.<%m3%> '<%yy%><|><%dddd%> <%d%>.<%mmmm%> <%yyyy%><||><||>4096"
.LabelToolTip(256) = "<%d%>.<%mmmm%> <%yyyy%> <%ww%>"
.LabelToolTip(4096) = "<%dddd%>, <%d%>.<%mmmm%> <%yyyy%>"
.FirstWeekDay = 1
.MonthNames = "Januar Februar März April Mai Juni Juli August September Oktober November Dezember"
.WeekDays = "Sonntag Montag Dienstag Mittwoch Donnerstag Freitag Samstag"
.ToolTip = "<%dddd%>,<%d%>.<%mmmm%> <%yyyy%>"
.UnitScale = 4096
endwith
.EndUpdate
endwith
|
|
725
|
I haven't found options to localize (in French) the strings ( dates, tooltip ) that shows in the chart area

with thisform.Gantt1
.BeginUpdate
with .Chart
.LevelCount = 2
.PaneWidth(0) = 0
.Label(256) = "<|><%ww%><|><%d%> <%m3%> '<%yy%><r><%ww%><|><%d%> <%mmmm%> <%yyyy%><r><%ww%><||><||>256"
.Label(4096) = "<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%> <%d%> <%m3%> '<%yy%><|><%dddd%> <%d%> <%mmmm%> <%yyyy%><||><||>4096"
.LabelToolTip(256) = "<%d%> <%mmmm%> <%yyyy%> <%ww%>"
.LabelToolTip(4096) = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>"
.FirstWeekDay = 1
.MonthNames = "janvier février mars avril mai juin juillet août septembre octobre novembre décembre"
.WeekDays = "dimanche lundi mardi mercredi jeudi vendredi samedi"
.ToolTip = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>"
.UnitScale = 4096
endwith
.EndUpdate
endwith
|
|
724
|
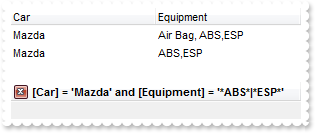
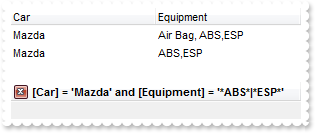
How can I filter programatically using more columns

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
with .Columns
.Add("Car")
.Add("Equipment")
endwith
with .Items
.DefaultItem = .AddItem("Mazda")
.CellCaption(0,1) = "Air Bag"
.DefaultItem = .AddItem("Toyota")
.CellCaption(0,1) = "Air Bag,Air condition"
.DefaultItem = .AddItem("Ford")
.CellCaption(0,1) = "Air condition"
.DefaultItem = .AddItem("Nissan")
.CellCaption(0,1) = "Air Bag,ABS,ESP"
.DefaultItem = .AddItem("Mazda")
.CellCaption(0,1) = "Air Bag, ABS,ESP"
.DefaultItem = .AddItem("Mazda")
.CellCaption(0,1) = "ABS,ESP"
endwith
with .Columns.Item("Car")
.FilterType = 240
.Filter = "Mazda"
endwith
with .Columns.Item("Equipment")
.FilterType = 3
.Filter = "*ABS*|*ESP*"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
723
|
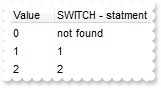
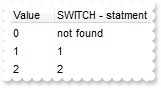
I have seen the IN function but it returns -1 or 0. How can I display the value being found ( SWITCH usage )

with thisform.Gantt1
.BeginUpdate
with .Columns.Add("Value")
.Width = 24
endwith
with .Columns.Add("SWITCH - statment")
.ComputedField = "%0 switch ('not found', 1,2,3,4,5,7,8,9,11,13,14)"
.ToolTip = .ComputedField
endwith
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
endwith
.EndUpdate
endwith
|
|
722
|
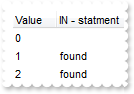
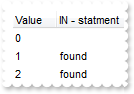
I have a large collection of constant values and using or operator is a time consuming (IN usage). Is there any way to increase the speed to check if a value maches the collection

with thisform.Gantt1
.BeginUpdate
with .Columns.Add("Value")
.Width = 24
endwith
with .Columns.Add("IN - statment")
.ComputedField = "%0 in (1,2,3,4,5,7,8,9,11,13,14) ? 'found' : ''"
.ToolTip = .ComputedField
endwith
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
endwith
.EndUpdate
endwith
|
|
721
|
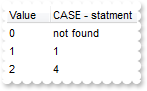
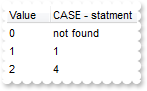
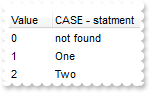
How can I use the CASE statement (CASE usage)

with thisform.Gantt1
.BeginUpdate
with .Columns.Add("Value")
.Width = 24
endwith
with .Columns.Add("CASE - statment")
var_s = "%0 case (default:'not found';1:%0;2:2*%0;3:3*%0;4:4*%0;5:5*%0;7:'Seven';8:'Eight';9:'Nine';11:'Eleven';13:'Thirtheen';14:'Fourth"
var_s = var_s + "een')"
.ComputedField = var_s
.ToolTip = .ComputedField
endwith
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
endwith
.EndUpdate
endwith
|
|
720
|
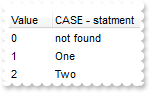
How can I use the CASE statement (CASE usage)

with thisform.Gantt1
.BeginUpdate
with .Columns.Add("Value")
.Width = 24
endwith
with .Columns.Add("CASE - statment")
var_s = "%0 case (default:'not found';1:'One';2:'Two';3:'Three';4:'Four';5:'Five';7:'Seven';8:'Eight';9:'Nine';11:'Eleven';13:'Thirtheen'"
var_s = var_s + ";14:'Fourtheen')"
.ComputedField = var_s
.ToolTip = .ComputedField
endwith
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
endwith
.EndUpdate
endwith
|
|
719
|
Is is possible to use HTML tags to display in the filter caption

with thisform.Gantt1
.BeginUpdate
.FilterBarPromptVisible = .T. && .T.
.FilterBarCaption = "This is a bit of text being displayed in the filter bar."
.Columns.Add("")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
endwith
.EndUpdate
endwith
|
|
718
|
How can I find the number of items after filtering
with thisform.Gantt1
.BeginUpdate
.Columns.Add("")
with .Items
h = .AddItem("")
.DefaultItem = h
.CellCaption(0,0) = .VisibleItemCount
endwith
.EndUpdate
endwith
|
|
717
|
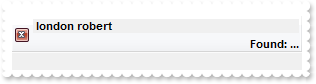
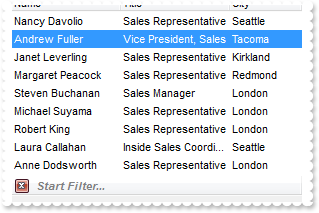
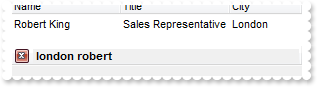
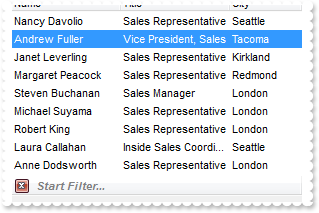
How can I change the filter caption

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
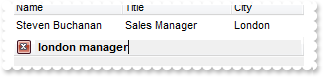
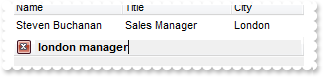
.FilterBarPromptType = 12801 && FilterPromptEnum.exFilterPromptWords Or FilterPromptEnum.exFilterPromptContainsAll
.FilterBarPromptPattern = "london robert"
.FilterBarCaption = "<r>Found: ... "
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
716
|
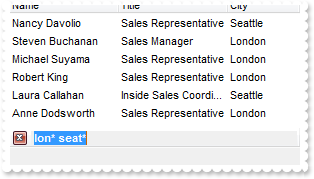
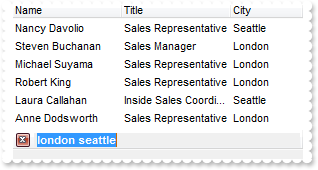
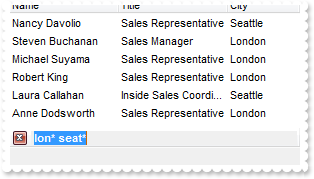
While using the filter prompt is it is possible to use wild characters

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 16
.FilterBarPromptPattern = "lon* seat*"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
715
|
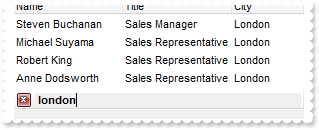
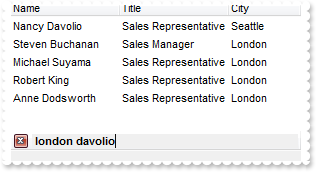
How can I list all items that contains any of specified words, not necessary at the beggining

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 4610 && FilterPromptEnum.exFilterPromptStartWords Or FilterPromptEnum.exFilterPromptContainsAny
.FilterBarPromptPattern = "london davolio"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
714
|
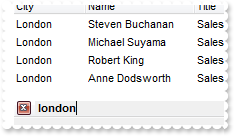
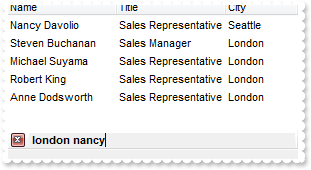
How can I list all items that contains any of specified words, not strings

with thisform.Gantt1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.Chart.PaneWidth(1) = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 12802 && FilterPromptEnum.exFilterPromptWords Or FilterPromptEnum.exFilterPromptContainsAny
.FilterBarPromptPattern = "london nancy"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
713
|
How can I list all items that contains all specified words, not strings

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 12801 && FilterPromptEnum.exFilterPromptWords Or FilterPromptEnum.exFilterPromptContainsAll
.FilterBarPromptPattern = "london robert"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
712
|
I've noticed that the filtering by prompt is not case sensitive, is is possible to make it case sensitive

with thisform.Gantt1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 258 && FilterPromptEnum.exFilterPromptCaseSensitive Or FilterPromptEnum.exFilterPromptContainsAny
.FilterBarPromptPattern = "Anne"
.Chart.PaneWidth(1) = 0
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
711
|
Is it possible to list only items that ends with any of specified strings

with thisform.Gantt1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 4
.FilterBarPromptColumns = "0"
.FilterBarPromptPattern = "Fuller"
.Chart.PaneWidth(1) = 0
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
710
|
Is it possible to list only items that ends with any of specified strings

with thisform.Gantt1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 4
.FilterBarPromptColumns = "0"
.FilterBarPromptPattern = "Fuller"
.Chart.PaneWidth(1) = 0
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
709
|
Is it possible to list only items that starts with any of specified strings

with thisform.Gantt1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 3
.FilterBarPromptColumns = "0"
.FilterBarPromptPattern = "An M"
.Chart.PaneWidth(1) = 0
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
708
|
Is it possible to list only items that starts with specified string

with thisform.Gantt1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 3
.FilterBarPromptColumns = "0"
.FilterBarPromptPattern = "A"
.Chart.PaneWidth(1) = 0
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
707
|
How can I specify that the list should include any of the seqeunces in the pattern

with thisform.Gantt1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 2
.FilterBarPromptPattern = "london seattle"
.Chart.PaneWidth(1) = 0
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
706
|
How can I specify that all sequences in the filter pattern must be included in the list

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 1
.FilterBarPromptPattern = "london manager"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
705
|
How do I change at runtime the filter prompt

with thisform.Gantt1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.Chart.PaneWidth(1) = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptPattern = "london manager"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
704
|
How do I specify to filter only a single column when using the filter prompt

with thisform.Gantt1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.Chart.PaneWidth(1) = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptColumns = "2,3"
.FilterBarPromptPattern = "london"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
703
|
How do I change the prompt or the caption being displayed in the filter bar

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPrompt = "changed"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
.EndUpdate
endwith
|
|
702
|
How do I enable the filter prompt feature

with thisform.Gantt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
701
|
Is it possible to colour a particular column, I mean the cell's foreground color

with thisform.Gantt1
.BeginUpdate
with .ConditionalFormats.Add("1")
.ForeColor = RGB(255,0,0)
.ApplyTo = 1 && 0x1
endwith
.MarkSearchColumn = .F.
with .Columns
.Add("Column 1")
.Add("Column 2")
endwith
with .Items
.DefaultItem = .AddItem(0)
.CellCaption(0,1) = 1
.DefaultItem = .AddItem(2)
.CellCaption(0,1) = 3
.DefaultItem = .AddItem(4)
.CellCaption(0,1) = 5
endwith
.EndUpdate
endwith
|